כשרוצים להטמיע רכיב כלשהו (בייחוד סרטונים) רצוי להכניס את קוד ההטמעה לתוך WP עורך תוכן נפרד.
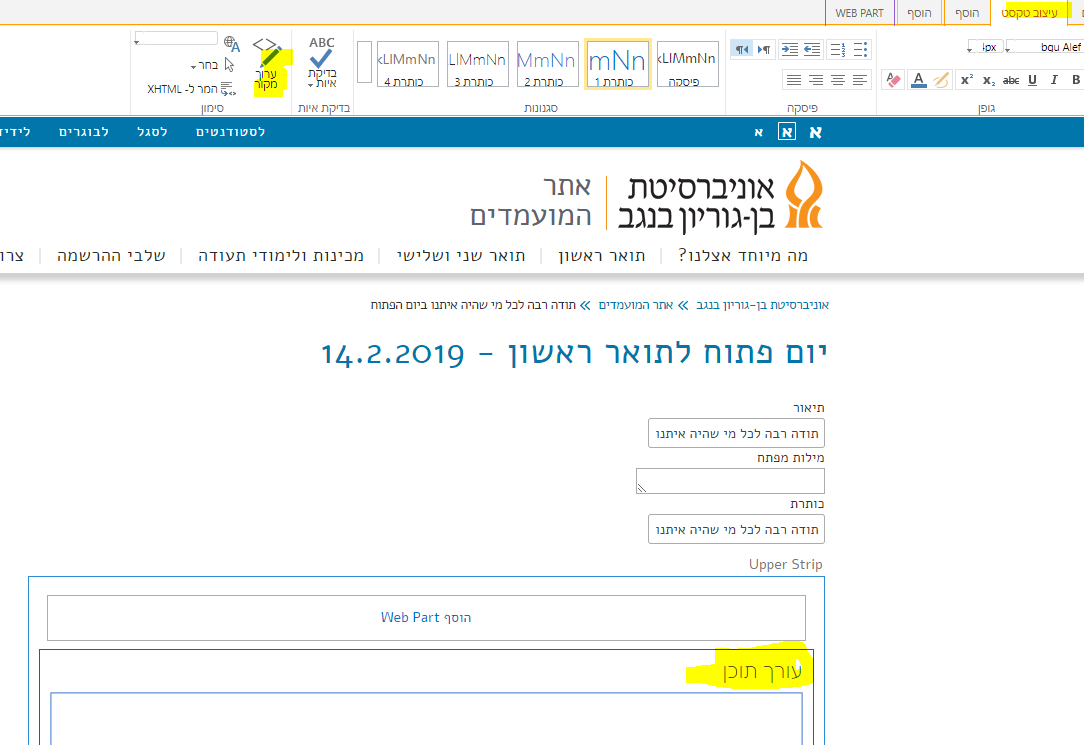
כאשר נמצאים בתוך האזור של עורך התוכן נכנסים לערוך מקור שנמצא בלשונית עיצוב טקסט
בחלונית מקור HTML שתיפתח מדביקים את הקוד הרצוי ומאשרים.

שימושים נפוצים באפשרות זו הם להטמעת סרטונים מ YouTube, הטמעת Google Maps , הטמעת Facebook Feed, הטמעת טפסים וכל קוד HTML אחר העולה על דעתכם...
הדגשה רצוי תמיד להכניס את קוד ההטמעה לאיזור עורך תוכן עצמאי או עורך קבצי סקריפט.
בעמודים מסויימים, אם תכניסו את הקוד ישירות באזור התוכן ה"רגיל" ולא בעורך תוכן משלו (כגון בעמוד חדשות) ההטמעה לא תופיע לאחר השמירה כי הקוד ימחק.
לחילופין, ניתן לשתול את הקוד על ידי הוספת הרכיב עורך קבצי script שנמצא תחת קטגוריה מדיה ותוכן
או בסרגל הוסף אייקון </> הטבע קוד

כשהרכיב ממוקם בעמוד, לוחצים על ערוך מקטע ומדביקים את הקוד:


כך תראה הטמעת דף הפייסבוק האוניברסיטאי:
המלצה להטמעת סרטונים בצורה רספוניסיבית
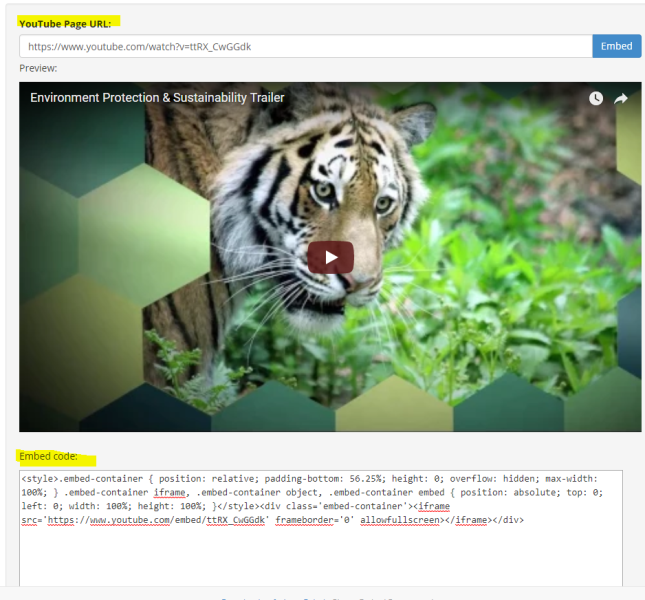
גלשו לאתר: http://embedresponsively.com/
הכניסו את הקישור לסרטון הרצוי והטמיעו את הקוד שיופיע בחלקו התחתון של העמוד.
כך הסרטון יתאים עצמו לגודל המסך.
באתר זה ניתן להטמיע לא רק סרטונים מיוטיוב אלא גם מפות גוגל וכל רכיב אחר ב IFRAME בצורה רספוניסבית
טיפ - אם אתם לא רוצים שבסוף הסרטון יוצגו המלצות לסרטונים רנדומליים, בסוף הכתובת של הוידאו לפני קבלת הקוד, הכניסו את התוספת rel=0?