לסוג הגופנים ולאופן הכתיבה יש השפעה גדולה על תהליכי עיבוד מידע וקצב קריאה שמשפיעים על חוויית השימוש על אנשים בכלל ועל אנשים עם מוגבלות בפרט. לכן חשוב לתת את הדעת על סוגי הגופנים ועיצובם. מחקרים מצאו שקריאה ממסכי מחשב בגופן ממשפחת ה Serif (גופן David למשל) גורמת לקריאה איטית יותר כתוצאה מכך שלמוח נדרש יותר זמן להבחין באותיות ולפענח אותן לכן ההמלצה היא מכותבי תכנים וממעצבי ממשקי משתמש להשתמש בגופנים ממשפחת ה Sans-Serif :
Ariel
Verdana
Tahoma
אתר האוניברסיטה משתמש באופן מובנה בשני סוגי פונטים:
ALEF לפסקאות, ורכיבים מעוצבים.
SEGOE-UI לכותרות.
כאשר מגדירים בעורך תוכן מהי פיסקה ומהי כותרת למשל, אוטומטית הטקסט יותאם לפונטים בהם האתר משתמש, כאשר כל גודל הוא בהתאם להגדרות המרכזיות של הרכיב.
שימוש בפעולה זו חיונית לאחידות ולנגישות!
העתקה והדבקה של טקסט
חשוב לזכור:
ברוב המקרים, אנחנו לא מקלידים ידנית מידע נרחב להצגה באתר, אלא מעתיקים אותו ממקור חיצוני - דוא"ל, מסמך WORD וכיוצא בזה.
המלצה גורפת שלי - כאשר מבצעים הדבקה של טקסט שכזה לאחר ביצוע פעולת ההעתקה כפתור הדבק בשדה עורך התוכן תהיה זמינה.
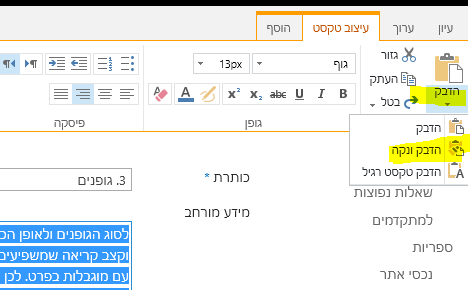
ישנן 3 אפשרויות להדבקת הטקסט:

הדבק - מדביק את הטקסט בדיוק כפי שהוא הוגדר במקור. מאד מאד לא מומלץ!!!!
הוא ישבש את הצגת התכנים, ישתמש בפונטים לא נכונים, בריווח ויישורים לא תקינים וכו'. - אל תשמשו באפשרות זו!!!
הדבק ונקה - מדביק את הטקסט, כולל כל הקישורים שיש בו, אם קיימים כאלה, כולל מאפיינים של הדגשת טקסט, כותרות וכו' אבל מותאם לעיצוב של האתר. ההדבקה היעילה ביותר!
הדבק טקסט רגיל - מומלץ גם הוא אבל רק כאשר מדובר בטקסט פשוט, ללא עיצובים וללא קישורים, אחרת - כל אלה לא יופיעו לאחר ההדבקה.
עיצוב טקסט קיים
אם במקרה הדבקת שלא על פי ההמלצות לעיל, או שמדובר על עמוד קיים מהאתר הישן, ניתן בכל שלב ללחוץ על כפתור נקה עיצוב

לאחר מכן, אם צריך ניתן להגדיר פסקאות וכותרות דרך כפתורי סגנונות
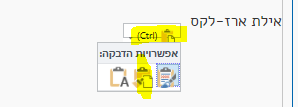
שימו לב, ב Chrome הדבקת הטקסט פועלת בצורה קצת שונה:
כפתור ההדבק תמיד אפור. לכן מדביקים את הטקסט ע"י CTRL V
לאחר מכן יופיע לצד האיזור בו הדבקתם את הטקסט אייקון קטן של CTRL. לחיצה עליו תפתח את אפשרויות ההדבקה. האמצעית היא הדבקה נקייה ללא עיצוב. הימנית הדבקה רגילה והשמאלית העתקת טקסט רגיל.